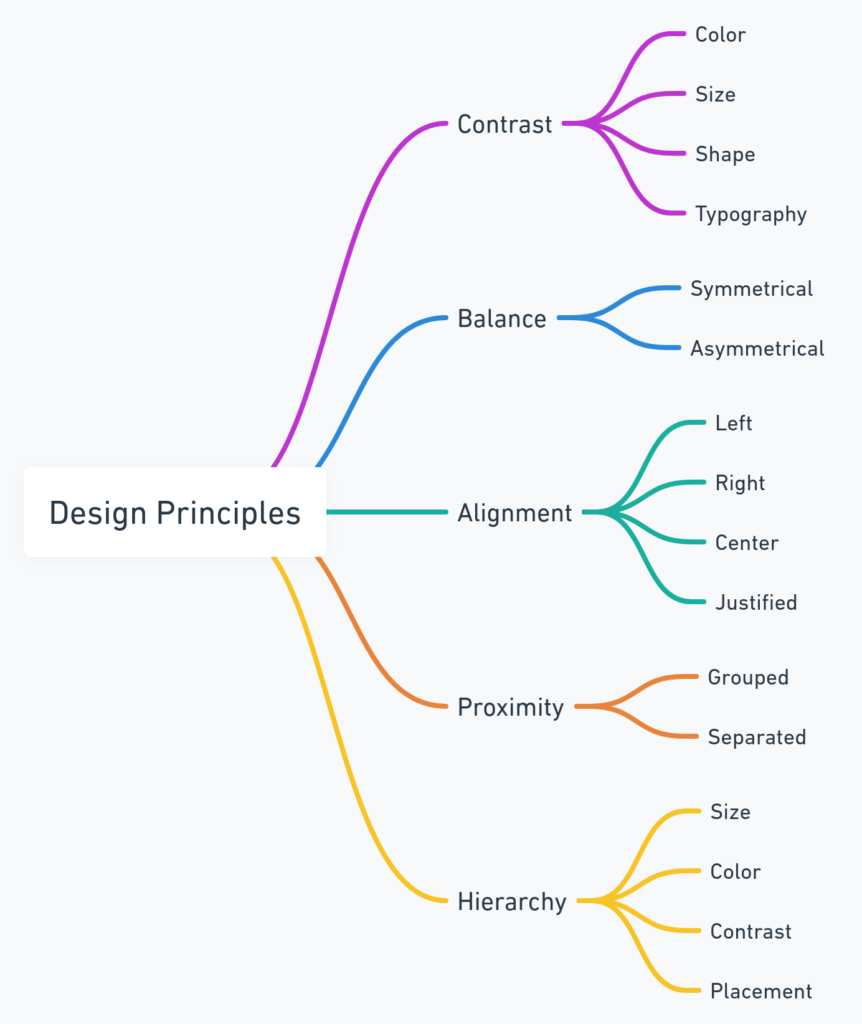
UI/UX Design principles are fundamental guidelines that help create visually appealing and functional designs. Understanding and applying these principles can significantly enhance the aesthetic and usability of your designs. This article will cover 5 key design principles: contrast, balance, alignment, proximity, and hierarchy. A diagram is provided to illustrate each principle, using a modern style and user-friendliness.

UI/UX Design Principles Elements
1. Contrast
Contrast is an important design principle that involves using differences in color, size, shape, and texture to create visual interest and draw attention to specific elements. Here are some ways to apply contrast effectively:
Color Contrast: Use contrasting colors to make elements stand out. For example, pairing dark colors with light colors can make text more readable and highlight important features.
Size Contrast: Varying the size of elements can create a sense of importance. Larger elements tend to attract more attention, so use size contrast to emphasize key points.
Shape Contrast: Different shapes can create visual interest. Combining circles with squares or using irregular shapes can break the monotony and guide the viewer’s eye.
Textural Contrast: Incorporating different textures can add depth and dimension to a design. Smooth versus rough textures, for example, can create a striking contrast.
2. Balance
Balance in design is about how the visual elements are arranged to create a sense of stability and harmony. Achieving balance can make a design feel stable and harmonious. There are two primary types of balance:
Symmetrical Balance: This type of balance is achieved when elements are mirrored on either side of a central axis. It establishes a sense of formality and structure. Symmetrical designs are often seen in classical architecture and traditional layouts.
Asymmetrical Balance: Asymmetrical balance is achieved when different elements are arranged to create a sense of balance. It is more dynamic and can add interest to a design. Asymmetrical designs often use contrast, color, and scale to achieve balance.
3. Alignment
Alignment is the arrangement of elements along a common line or path. Proper alignment creates a sense of order and organization, making designs more visually appealing and easier to navigate. There are several types of alignment:
Left Alignment: Text or elements are aligned to the left edge, creating a clean and orderly look.
Right Alignment: Text or elements are aligned to the right edge, often used for captions or sidebars.
Center Alignment: Text or elements are centered, providing a balanced and symmetrical appearance.
Justified Alignment: Text is aligned along both the left and right edges, creating a clean, block-like appearance.
4. Proximity
Proximity is a design principle that involves grouping related items together and separating unrelated items to improve the organization and readability of a design. When elements are placed close to each other, they are perceived as being related. Conversely, elements that are farther apart are seen as less related. This principle helps create a clear structure and enhances the viewer’s ability to quickly understand the relationships between different elements.
Key Aspects of Proximity:
Grouping: Place related items close together to indicate their relationship. For example, grouping navigation links together in a website layout helps users easily find and navigate through them.
Spacing: Use appropriate spacing to separate unrelated items. Adequate spacing prevents clutter and makes the design more readable. For instance, increasing the space between paragraphs in a document makes it easier to read and digest the information.
Visual Hierarchy: Establish a visual hierarchy within grouped elements by varying size, color, or placement. This helps indicate the importance of each element. For example, in a list of features, the most important feature can be highlighted with a larger font size or a different color.
Alignment: Ensure that elements within a group are properly aligned to create a clean and organized look. Misaligned elements can make a design appear messy and unprofessional.
Hierarchy in Design
Hierarchy is a fundamental design principle that arranges elements in order of importance. This principle helps guide the viewer’s eye through the content, ensuring that the most critical information is noticed first. By establishing a clear hierarchy, designers can effectively communicate the message and improve the overall user experience.
Key Aspects of Hierarchy
Size: Larger elements naturally draw more attention. Use size to emphasize important elements, such as headlines or key images. For example, a larger font size for headings makes them stand out from the body text.
Color: Bright or contrasting colors can make elements stand out. Use color to highlight important information or calls to action. For example, a bold red button will attract more attention than a gray one.
Placement: Position elements strategically to create a natural flow. Elements placed at the top or center of a layout are often seen first. For example, placing a critical announcement at the top of a webpage ensures it gets noticed.
Typography: Different fonts, weights, and styles can create a typographic hierarchy. Bold or italicized text can highlight important information while varying font sizes can distinguish between headings and body text.
Spacing: Adequate spacing between elements can help establish their importance and make the design easier to read. For example, adding more space around a primary call-to-action button can make it stand out more.
Techniques to Establish Hierarchy
1. Using Size and Scale
One of the most straightforward ways to establish hierarchy is by varying the size and scale of elements. Larger elements catch the eye first and are perceived as more important. This technique is often used in typography, where headlines are larger than subheadings, which are larger than the body text.
Example
HIERARCHY
1. Headline (Largest)
2. Subheading (Medium)
3. Body Text (Smallest)
2. Utilizing Color and Contrast
Color can significantly influence the visual hierarchy. Bright, bold colors draw attention, while muted colors recede into the background. High contrast between elements can also make certain parts stand out.
Example
Primary Button: Bright red with white text
Secondary Button: Gray with black text
3. Strategic Placement
The placement of elements within a design can guide the viewer’s eye in a specific direction. Important elements are often placed at the top or center, where they are most likely to be seen first.
Example
Primary Information
Secondary Information
4. Typographic Hierarchy
Varying font styles, weights, and sizes can create a clear typographic hierarchy. Bold and large fonts are used for primary headings, while smaller, lighter fonts are used for secondary text.
Example
HIERARCHY IN DESIGN
(Primary Heading – Bold, Large)
Subheading
(Secondary Heading – Medium)
Body Text
(Regular Text – Small)
5. Effective Use of Spacing
Spacing plays a critical role in establishing hierarchy. More space around an element can make it stand out and appear more important. Proper use of margins and padding can separate sections and create a clear visual order.
Example
[ Primary Element ]: (Extra Space)
[ Secondary Element ]: (Less Space)
Applications of Hierarchy
Hierarchy is used in various design contexts, including:
Web Design: Ensuring that navigation, calls to action, and important information are easily noticeable.
Print Design: Structuring articles, advertisements, and brochures to highlight key messages.
User Interface Design: Guiding users through software interfaces by emphasizing primary actions and information.
Conclusion
Understanding and applying UI/UX design principles is essential for creating effective and user-friendly interfaces. These principles—contrast, balance, alignment, proximity, and hierarchy—are the foundation of good design. They ensure that a design is not only visually appealing but also functional and easy to navigate. By adhering to these UI/UX design principles, designers can create interfaces that effectively communicate their message and provide a seamless user experience.
Additionally, incorporating other design principles such as repetition, whitespace, emphasis, and movement can further enhance a design’s effectiveness. Consistent application of UI/UX design principles results in interfaces that are intuitive, accessible, and engaging, ultimately leading to greater user satisfaction and success.